画像の「リサイズ」をする時「フォトショップだと使い慣れてないので手間になる」とか「フリー画像編集ソフトは探すのが大変」と思いませんか?
そんな方にぴったりなのが、サイズツール「bulkresizephotos」です。それの使い方をお話ししてみたいと思います。
パソコンを覚えるのってとっても大変ですが、コツがわかってくれば、操作が楽になります。
今「パソコン教室パレハのLINE友達登録」(無料)で「パソコンに役立つ豪華15大特典」をお送りしております。
パソコンの基本操作はもちろん、パソコンが苦手な方に役立つ特典を15個ご用意しております。
良かったら下記からご登録ください。
そもそも「リサイズ」って何?
画像の「ピクセル数」を変更することです。写真をブログにアップしたり、ホームページにのせたりする場合に、撮影画像のままではファイル容量が大きすぎる場合に小さくする目的で主に行われます。
単純な圧縮と異なるのが「サイズを自ら設定できる」という点にあります。
bulkresizeの読み方
英語表記なのですが、「バルク・リサイズ」だと思います^^;調べても正式な読み方が出てきませんでした。英語読みを日本語で変えてみました。
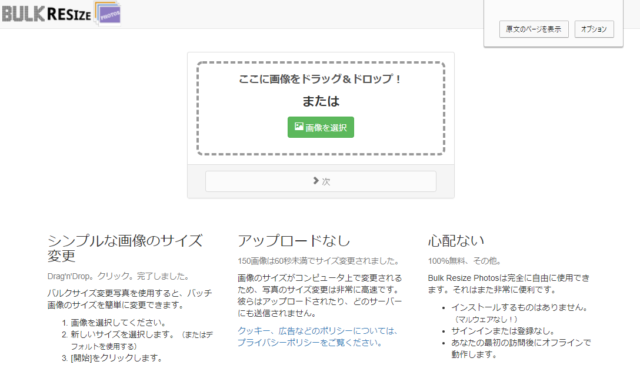
英語を日本語に変える
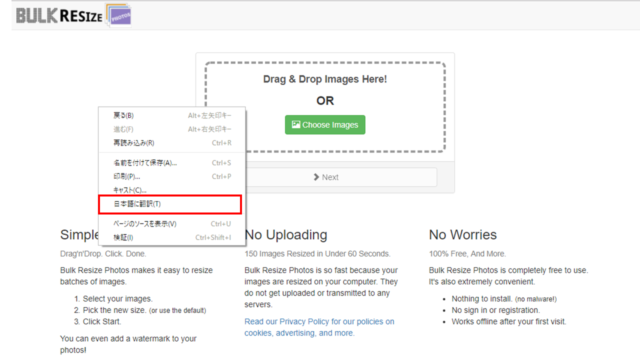
なんとそもそも、読み方どころか、こちらのサイトは「英語表記」なのです。「そんな・・・私英語読めない」っていう方に朗報です!
開いたページの、何処もいいのでマウスの「右クリック」をしてください。その後「日本語に翻訳」を押して下さい。日本語になります^^
↓↓↓
基本的な使い方はドラッグ&ドロップ
使い方は全部で5種類ありますが、基本的な操作はすべて同じです。画像をドラッグ&ドロップで大丈夫です。
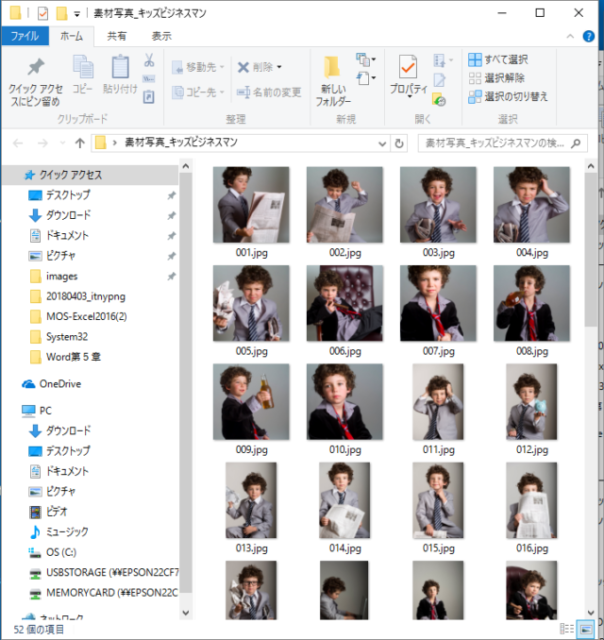
今回は、ピクチャの中に入れておいた「素材写真_キッズビジネスマン」というフォルダを開きました。この辺は、あなたのパソコンの中にある好きな写真の場所を選べば大丈夫です。
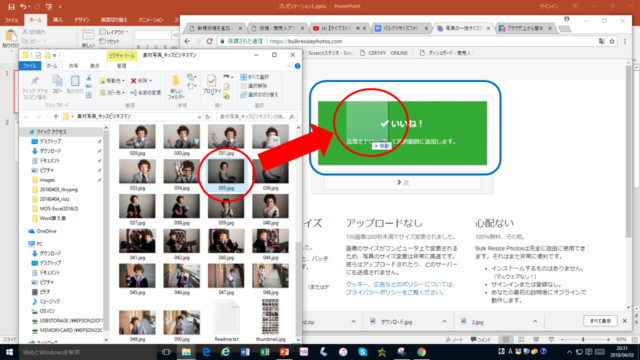
その中の写真を一つ選んで、「bulkresize」の「ファイルをここにドロップしてください」という枠の中へドラッグします。
すべてにおいてこの操作は共通です。
今回、その使い方を一つ一つお話ししていきます。
パソコンを覚えるのってとっても大変ですが、コツがわかってくれば、操作が楽になります。
今「パソコン教室パレハのLINE友達登録」(無料)で「パソコンに役立つ豪華15大特典」をお送りしております。
パソコンの基本操作はもちろん、パソコンが苦手な方に役立つ特典を15個ご用意しております。
良かったら下記からご登録ください。
画像の パーセンテージ指定 でリサイズ
「リサイズしたい画像」の「縦」と「横」の「ピクセル数がわからない場合」に「50%縮小」とか「80%縮小」など「一律の設定」と「同倍率」で「リサイズ」をする時に使います。
どんなときに使うかと言うと、「複数のファイルを一度に読み込んだ時」に「画像サイズ」や「縦の長さ」「横の長さ」がわからない場合こちらを使用するのがベストです。同時に「同じ比率」でサイズを合わせたい時に使用します。
使い方の順番は以下の通りです。
↓↓↓
出来上がった写真は「ダウンロード」という中に入っています^^
画像の長辺 をピクセル単位でリサイズ
「画像の長辺」とは「縦」と「横」の長い方です。その「長い辺」にあわせてくれます。
「長辺のサイズを何ピクセルにリサイズするか?」と言う設定ができます。こちらも複数のファイルを一律に処理する場合に便利です。
また先ほどは「%」の「比率での設定」でしたが、今回は「ピクセル指定」なのでどんな画像も同様のサイズになります。「使用できるサイズは何ピクセル固定」などと決められている場合に使いやすいです。
出来上がった画像は、同様に「ダウンロード」という中に入っています。
画像の横サイズを合わせてリサイズする
画像の「横サイズ」を合わせてリサイズします。すべての「横サイズ」を「指定したピクセル」に合わせるときに行います。
画像の縦サイズを合わせてリサイズする
画像の「縦サイズ」を合わせて「リサイズ」する設定です。入力画像全て本サイズを指定したピクセルに合わせた画像で取得できます。
縦・横どちらの数字も決められる設定
画像の「縦」「横」ともに自分でピクセル数を設定した画像取得できます。この設定で注意しなくてはいけない事は縦と横の比率が変わる場合です。
画像サイズの比率が違う場合、足りない部分の画像は「背景が白」で出力されます。比率が合わない場合でも安心です。
この方法で行ってみてください^^
パソコンが苦手であれば「苦手な方専門のパソコン教室パレハ」がおすすめです

おすすめ
パソコン教室パレハ オンライン教室校
近くに自分に合ったパソコン教室がない場合は「オンライン」もおすすめです。
オンラインというと「動画を見るだけ」とか「オンラインなんてやったことがない」というご不安があるかと思います。
ですが「苦手な方専門のパソコン教室パレハ」の「オンラインレッスン」は、動画ではなく、直接講師に質問できる生レッスンです。
生レッスンでありながらリーズナブルに学べるのが人気の秘密です。
また、苦手な方に特化しているのでパソコンが特に苦手だと言う方には最適です。
パソコンが苦手でも、オンラインできる仕組みがあります。
料金
【入会金】13,200円
【月謝】8,580円(4レッスン)
【テキスト代】1冊2,310円
キャッチフレ-ズ
苦手な方専門のパソコン教室
この教室の他とは異なる特徴
ある程度パソコンが使える方ではなく
- パソコンが苦手
- パソコンが嫌い
- パソコンから逃げたい
といった、パソコンが不得意な初心者の方の為のパソコン教室です。
覚えるよりも慣れる事に重点を置き、基本練習を繰り返すことで徐々に操作に慣れていくという独自手法を確立。
覚える気が無くてもパソコンのスキルが上がっていきます。
また、講師も全員最初は初心者だった人を採用。
初心者や苦手な方の気持ちがわかるインストラクターばかりなので、質問がしやすい教室です。
インストラクターが声をかけてくれて、安心して操作に慣れていくことが出来ます。
無理なく通える月謝制で、お客さんの立場に立った安心の低価格。
職場でのパソコン作業を持ち込んでする事も出来るのであなたの学びたい所から学べます。
事前学習不要のパソコン教室です。
お問い合わせ
【電話】0120-50-8350
【ホームページ】パソコン教室パレハのホームページはこちら
パソコンを覚えるのってとっても大変ですが、コツがわかってくれば、操作が楽になります。
今「パソコン教室パレハのLINE友達登録」(無料)で「パソコンに役立つ豪華15大特典」をお送りしております。
パソコンの基本操作はもちろん、パソコンが苦手な方に役立つ特典を15個ご用意しております。
良かったら下記からご登録ください。
ココがおすすめ
パソコン教室パレハ直営校

ココがおすすめ
パソコン教室パレハグループ加盟校

下記はパレハグループ加盟校となります。
料金体制などは異なりますが、パソコン教室パレハが自信をもってご紹介できるパソコン教室です。
下記はパレハグループ加盟校となります。
料金体制などは異なりますが、パソコン教室パレハが自信をもってご紹介できるパソコン教室です。
■ 岩出市にあるパソコン教室 「キュリオステーション 岩出店」の公式サイトはこちら
■ 愛知県名古屋市緑区にあるパソコン教室 「有松パソコン教室」の公式サイトはこちら
■ 宮崎市にあるパソコン教室Cosmarp(コスマープ)の公式サイトはこちら

全国のパソコン教室一覧(実店舗&オンライン)|パレハ直営校&グループ加盟校
ココがおすすめ
オンライン形式をご希望の方はこちら

東京・名古屋・大阪・福岡・札幌・横浜・仙台・埼玉・千葉・沖縄などで受講したい方はオンラインレッスン(Zoomを使ったオンライン個別レッスンです)をお選びください。
ココがおすすめ
パソコン教室講座一覧はこちら

他にもパソコンの講座は多数ございます。
詳しくは下記をご覧ください。